Farbverlauf Generator: Farbverlauf online erstellen
Mittwoch, 10.01.2018, 14:15 Uhr. Trackback | Zur Startseite.
CSS Farbverlauf online erstellen
Verschiedene Online-Tools erstellen ganz schnell einen schicken HTML Farbverlauf: Damit kann man zum Beispiel Buttons und andere Webseiten-Elemente mit einem Verlauf belegen. Das ist nicht nur schick, sondern erzeugt auch einen leichten 3D Effekt. Bei Farbverläufen sollte man es aber nicht übertreiben: In der Regel wirkt ein dezenter Farbverlauf mit nur zwei Farben, die ähnlich sind, am besten.

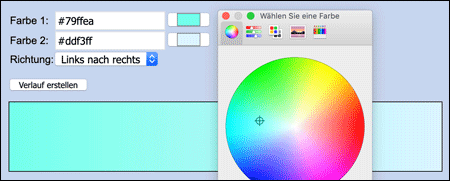
Einen ganz schnellen CSS Farbverlauf Generator (Bild oben) haben wir im Webmaster-Bereich auf Computerhilfen.de veröffentlicht: Damit lässt sich ein schneller CSS Farbverlauf für die Webseite ganz einfach online erstellen und der HTML Code dann einfach kopieren.
Farbverlauf online erstellen
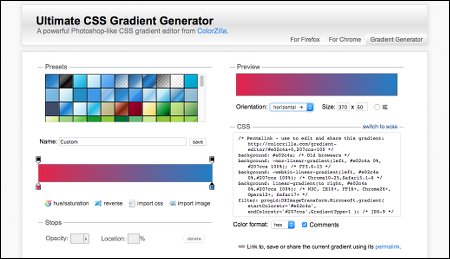
Wer mehr Optionen bei dem Erstellen eines Farbverlaufs braucht, sollte den „Ultimate CSS Gradient Generator“ (zur Webseite) ausprobieren: Hier kann man die Farbwerte ähnlich wie in Adobes Photoshop einstellen.

Das Online-Tool generiert dann einen horizontalen, vertikalen, radialen oder diagonalen CSS Farbverlauf. Die nötigen CSS Codes für aktuelle und ältere Browser lassen sich anschließend direkt kopieren und in die eigenen Style-Sheet Klassen einfügen. Mehr zu der Erstellung der CSS Farbverläufe und den unterschiedlichen Möglichkeiten zum Selber-Erstellen eines Verlaufs zeigt die Webseite w3schools.
Farbverlauf als einzelne Farbwerte
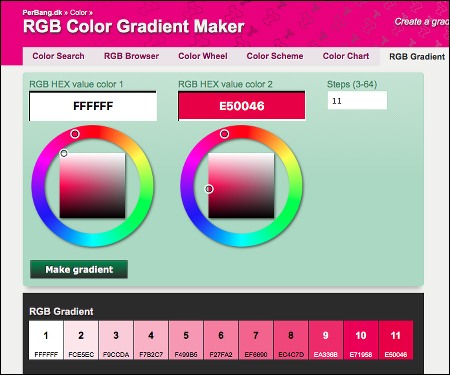
Braucht man aber nicht nur die Anfangs- und Endwerte des Farbverlaufs, helfen diese Tools: Mit dem „RGB Color Gradient Maker“ kann man Start- und Zielfarbe wählen und dann die Anzahl der Schritte des Verlaufs einstellen. Anschließend erhält man die RGB und HSV Werte für den „Gradient“: Damit kann man sich seinen Farbverlauf online erstellen und für andere Anwendungen nutzen.

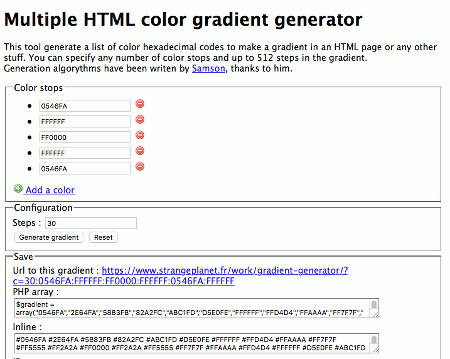
Ein anderes praktisches Tool ist der „Multiple HTML color gradient generator“ (zur Webseite): Hier lässt sich nicht nur die Start und Ziel-Farbe angeben, sondern auch Zwischenfarben: So kann man direkt den Verlauf von Rot über Blau nach Grün erstellen lassen. Für jede weitere Farbe, die dem Verlauf hinzugefügt werden soll, klickt man auf „Add a color“. Besonders praktisch ist hier die Export-Funktion: Die so generierten Werte für die einzelnen Farben lassen sich anschließend direkt als einzelne Hex-Farbwerte oder als Array für PHP oder Javascript kopieren:
$gradient = array("0546FA","2E64FA","5883FB","9BB5FD","CDDAFE","FFFFFF");
Farbverlauf als Bild erstellen
Möchte man dagegen den Farbverlauf als Bild haben, lässt sich das sowohl mit Photoshop, GIMP als auch mit dem kostenlosen Paint.NET erstellen: Alle drei haben die Verlaufs-Werkzeuge und bieten da zahlreiche Funktionen.
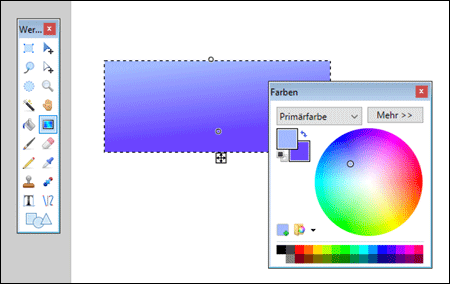
Farbverlauf mit Paint.NET
Unter Paint.NET befindet sich das Verlaufs-Werkzeug direkt neben dem Füll-Werkzeug: Anschließend kann man oben die Art des Farbverlaufs wählen, die Vorder- und Hintergrundfarbe festlegen und dann den Verlauf erstellen.

Dies lässt sich im Anschluss dann in vielen verschiedenen Dateiformaten abspeichern. Braucht man den Farbverlauf online für eine HTML-Seite, empfiehlt sich hier das JPEG oder PNG Format.
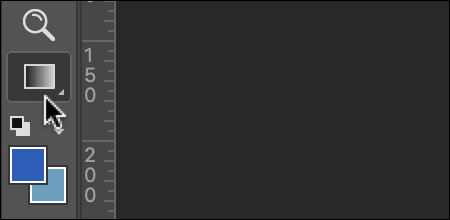
Farbverlauf mit Photoshop
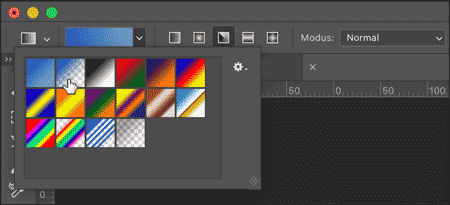
Photoshop hat neben verschiedenen Funktionen für den Farbverlauf auch schon einige Voreinstellungen für feste Farbverläufe. Ganz klassisch ist aber natürlich hier der Verlauf von der Hintergrund- zur Vordergrund-Farbe: Alternativ geht das aber auch zu einer Transparenz. Das ist zum Beispiel praktisch, wenn man einen Teil des Bildes mit einer dunkleren Fläche verdecken möchte, die dann langsam ausläuft und das Bild freigibt.

In Photoshop wählt man zunächst das Verlaufs-Werkzeug, außerdem die Farben für den Vorder- und Hintergrund. Weitere Optionen gibt es oben in den Werkzeug-Optionen: Hier kann man auswählen, ob der Verlauf von Farbe zu Farbe, von der Vordergrundfarbe zu Transparenz oder eine der voreingestellten Funktionen erstellt werden soll. Außerdem lässt sich einstellen, ob es ein gerader oder ein radialer Verlauf sein soll.

Wie man den Farbverlauf mit Photoshop ganz leicht erstellt, oder wie man den Farbverlauf nutzt, um ein Bild etwas am Rand abzudunkeln, zeigen wir hier im Video:
Photoshop Gradient erstellen
Farbverlauf mit Gimp
Auch mit dem kostenlosen Gimp Grafik-Programm lassen sich schnell und einfach Farbverläufe erstellen: Die Taste zum Aufrufen des Werkzeugs ist, wie bei Photoshop, die Taste „G“. Was man bei dem Farbverlauf mit Gimp beachten muss, zeigen wir hier: Gimp Farbverlauf Tipps.
Farbverlauf Generator: Farbverlauf online erstellen
- Color-Tool: So findet man passende Farbpaletten
Eigentlich ist das Color Tool von Material.io für die Gestaltung von App-Oberflächen gedacht, die so erstellten Farbpaletten lassen sich aber auch für viele andere UI-Design-Projekte... - Pantone Farben für HTML-Seiten
Um Pantone Farbpaletten möglichst exakt in HTML-Farbwerte umzuwandeln, bietet ReedDesign eine Tabelle, die von Pantone 100 bis 814 alle Farben als RGB und Hexadezimalwert zeigt.... - Webdesign: Die richtige Farbe finden
Wer sich mit der Entscheidung einer passenden Farbwelt schwer tut, dem sei das Online-Tool Technicolor von "The Man In Blue" ans Herz gelegt: Dies ist...
