Color-Tool: So findet man passende Farbpaletten
Dienstag, 06.02.2018, 11:22 Uhr. Trackback | Zur Startseite.

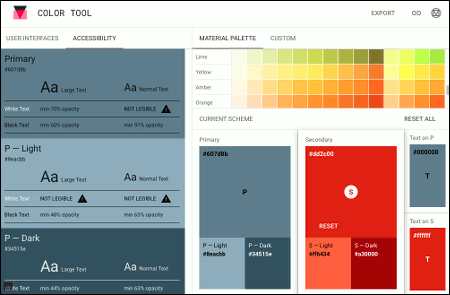
Eigentlich ist das Color Tool von Material.io für die Gestaltung von App-Oberflächen gedacht, die so erstellten Farbpaletten lassen sich aber auch für viele andere UI-Design-Projekte verwenden. Man wählt eine Primärfarbe (auf Wunsch auch noch eine Sekundär-Farbe) und das Color Tool schlägt dann passend abgestufte dunkle und hellere Varianten für verschiedene Design-Element vor.
Unter dem Reiter „Acessibility“ werden dann für die gewählte Farbe auch passende Text-Farben vorgeschlagen, die entweder (abhängig von der gewählten Farbe) hell oder dunkel sind: So sorgt das Tool dafür, dass der Text auf der ausgewählten Farbe auch einen ausreichenden Kontrast zum Hintergrund hat und gut lesbar ist.
Die gewählten und vorgeschlagenen Farben werden direkt als Hexadezimal-Wert angezeigt, lassen sich aber auch exportieren – zum Beispiel als Link für Kollegen, die auch an dem Design arbeiten oder es umsetzen sollen, oder als Datei für Android (.xml) oder iOS (.swift).
Color-Tool: So findet man passende Farbpaletten
- Farbverlauf Generator: Farbverlauf online erstellen
CSS Farbverlauf online erstellen Verschiedene Online-Tools erstellen ganz schnell einen schicken HTML Farbverlauf: Damit kann man zum Beispiel Buttons und andere Webseiten-Elemente mit einem Verlauf... - Pantone Farben für HTML-Seiten
Um Pantone Farbpaletten möglichst exakt in HTML-Farbwerte umzuwandeln, bietet ReedDesign eine Tabelle, die von Pantone 100 bis 814 alle Farben als RGB und Hexadezimalwert zeigt.... - Webdesign: Die richtige Farbe finden
Wer sich mit der Entscheidung einer passenden Farbwelt schwer tut, dem sei das Online-Tool Technicolor von "The Man In Blue" ans Herz gelegt: Dies ist...
