3D Effekt mit CSS
Freitag, 27.04.2012, 10:37 Uhr. Trackback | Zur Startseite.
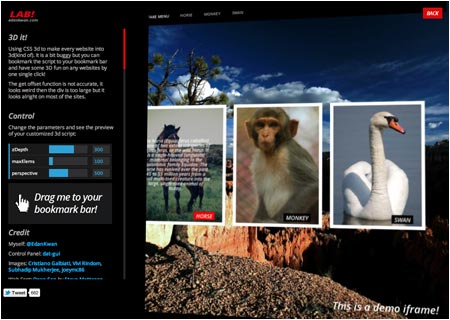
Edan Kwan aus New York hat einen beeindruckenden 3D Effekt mit HTML und CSS entwickelt. Die Schrift ist zwar etwas schlecht zu lesen, die Effekt aber sehen toll aus:
http://www.edankwan.com/lab/3dit

Passend zu
3D Effekt mit CSS
- WebP Bilder öffnen oder umwandeln
Während das GIF Format noch aus den 1980er Jahren stammt, sind JPG und PNG auch nicht viel neuer. Mittlerweile will WebP mit deutlich besserer Komprimierung... - Base64 Encoder: Bilder als Quelltext für Webseiten umwandeln!
Zahlreiche Bilder auf einer Webseite erhöhen die Lade-Geschwindigkeit. Nicht nur wegen der Dateigröße, sondern auch wegen den zusätzlichen Anfragen, die der Browser an den Server... - HTML-Farben mit Name und Farbcode
Stefan Kanthak hat auf seiner Webseite alle definierten HTML Farben mit den zugehörigen Farb-Codes aufgelistet: Einmal in numerisch aufsteigender Reihenfolge anhand der HTML-Hex-Werte, einmal alphabetisch...
